How I use transparency during development
by Wojciech Adam Koszek ⋅ Dec 2, 2015 ⋅ Menlo Park, CAShort hint on how transparency in Terminal can be useful while working on web stuff.
The 13” MacBook Air isn’t a perfect development environment, yet I still need to do some work done outside of the house. I’ve been experimenting around and that’s what I’ve came up with:

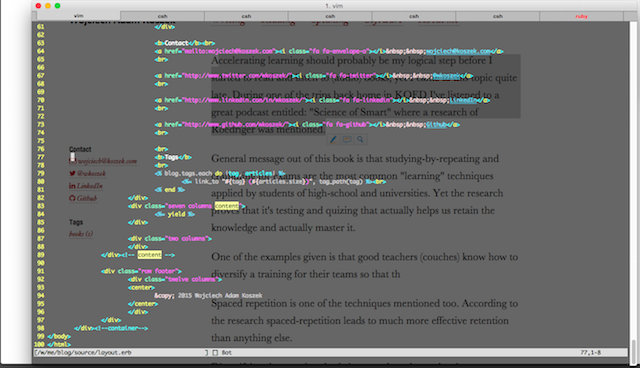
In the background you have a Web browser with middleman-livereload. Each time I make a small source code change in Vim and save a file, the live-reload updates the site in the background. We could call it “real-time”. The advantage of this method is that you can use it without any special configuration: default Terminal in MacOSX or Xterm client being able to display transparency will work. And you must have some environment for web development where Livereload works. Transparency I have isn’t shown percentage-wise, but it’s set to around ⅓:

I’d like to hear how you deal with web editing with smaller screen real-estate.